We have had to build a lot of custom components while working on Outerbase, we’ve rewritten our table 3 times trying to find a library that worked, and our SQL editor just as many or more. We were tired of all of the limited customization provided by the libraries, the giant list of dependencies, and overall bloat.
All of the off-the-shelf solutions we tried introduced a litany of problems with performance, accessibility, and overall just made our application a spaghetti mess of dependencies. When you are dealing with high volumes of data, package size, performance, and speed is critically important.
We believe in a building-block like architecture at Outerbase, think legos, but for a saas app, meaning things should be able to be plugged in and/or ripped out without impacting the overall structure of the application. Meaning we need everything we use to be easily modified and updated without impacting the rest of the app.
So we sat down and talked as a team and discussed our core ideals when it comes to web development. We wanted a zero dependency system, something that was framework agnostic, and something that is extremely portable. You might be asking yourself how do we get away with that? And the answer is Web Components.
Why Web Components
I have way too many thoughts on the current state of frontend development to list them all here, and even if I did I would probably alienate too many people with them. So instead of ranting let me tell you why we went with web components. We wanted something that was language agnostic, didn’t require React or any other framework, and could actually run as a core browser option. That left only one logical option, web components.
If you haven’t heard of them, they are AMAZING. We use them for most everything including our component library, data tables, ai experiences, and plugins. Honestly there’s really no reason not to use them; they are a web standard now. They can be tricky to get the hang of at first, but once you do they are so powerful and much fun to work with.
Astra UI

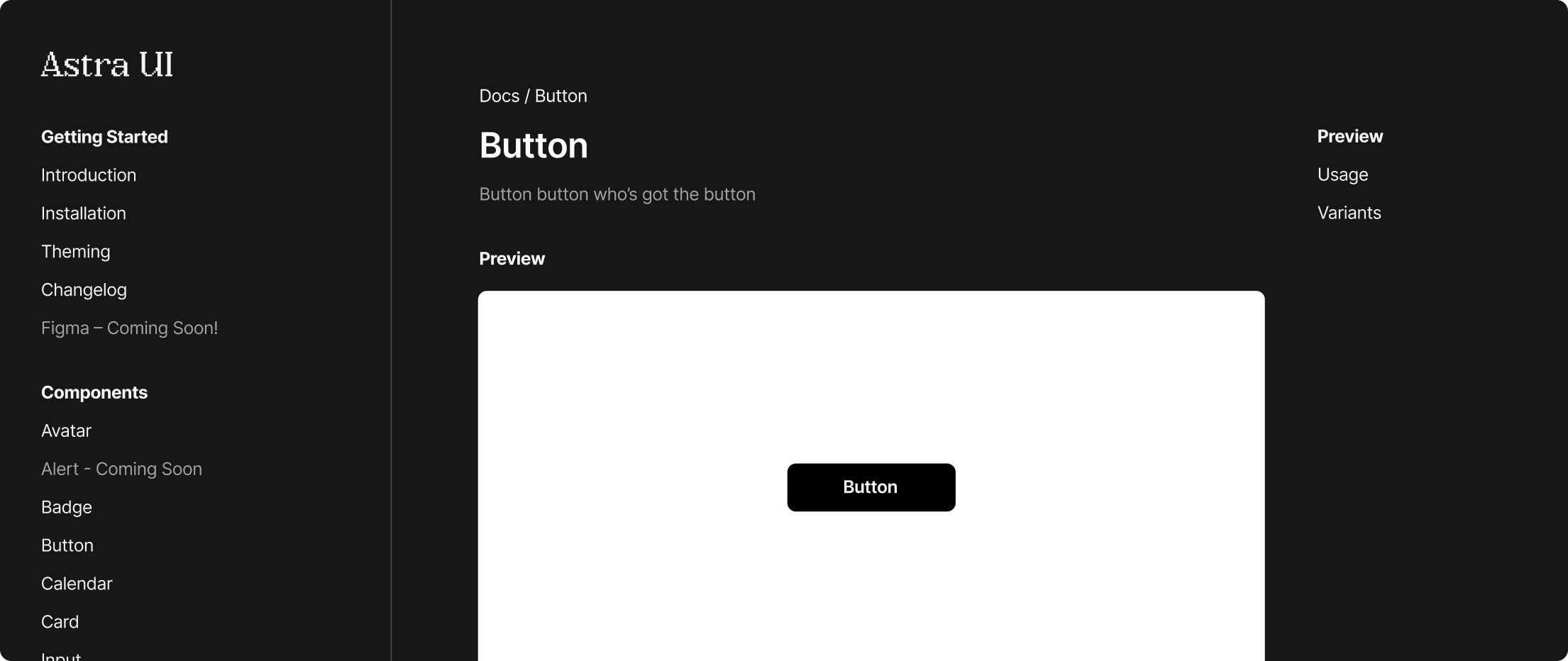
Over the past year we have heard numerous times about how much everyone loved our design and UX and multiple people asked what component library we were using, and our answer was none. That is until now! We’re excited to announce that we are open-sourcing Astra UI our web component based library.
Astra UI is the collection of our core UI components that you can use in your project today. We support the main primitive components, think button, select, input, text, cards, you know all the essentials. We are adding more each week as well as we get our components cleaned up to be open-source ready.
These are drop-in components with ZERO dependencies meaning you can drop them into your vanilla html/css site and they just work. We also have npm installations that makes importing them into your react/next/svelte/vue/angular/etc… app a lot easier.
A lot of these components are pretty straightforward today, you know the core ones you’d expect from a library, there is one component however, that needs a special callout. That is our data table.
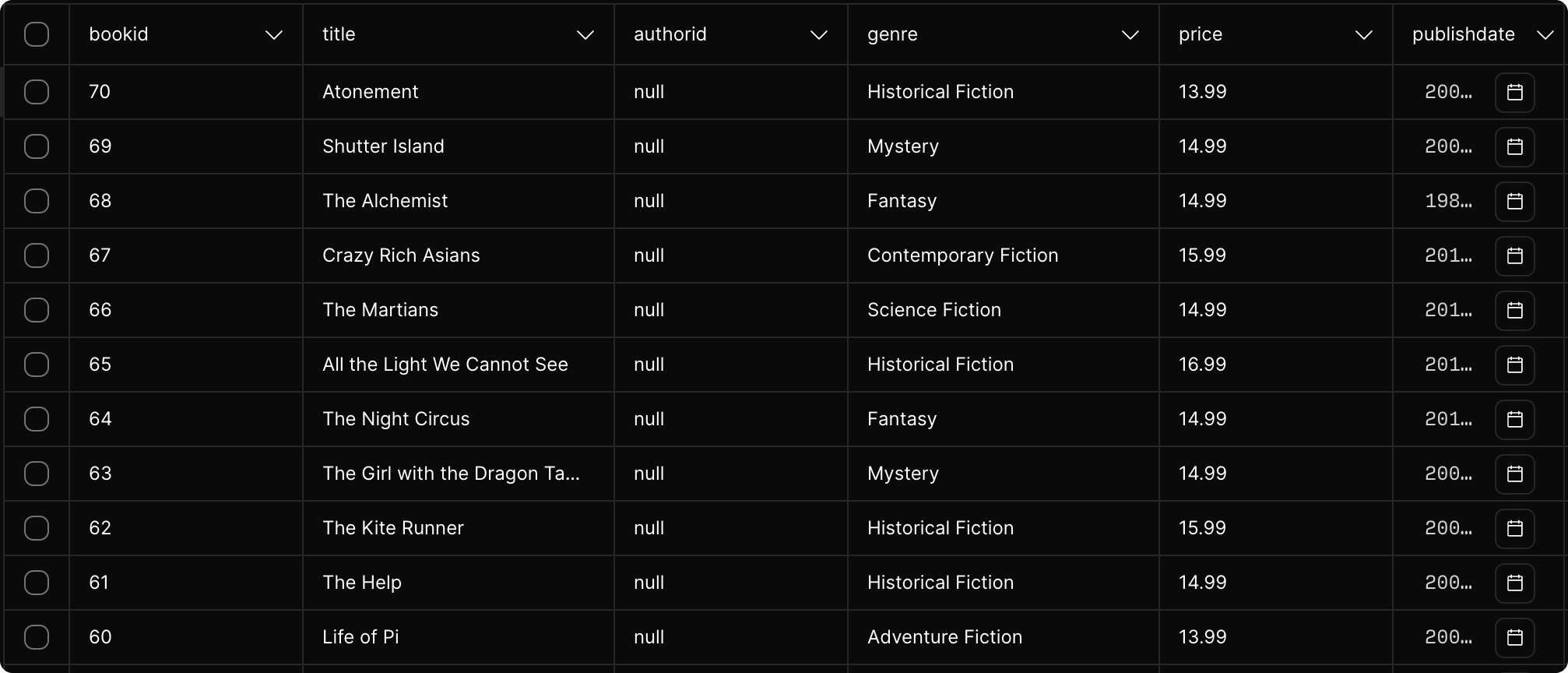
Astra Data Table

As I mentioned earlier we attempted 2 or 3 different versions of the table before we inevitably built our own. Working with large datasets means that users might often want to return much more than just 100 rows or 1000 rows, sometimes we have users querying and searching through over 100,000 rows. That means our components need to keep up.
Previously our table would crash at anywhere between 10,000 to 20,000 rows, now we are able to easily pull in 200,000+ with zero issues on the frontend. This is all due to how we built our data table, it is compact and performant. Through the use of virtual dom rendering, state management and a bunch of other nuances we have built what I think is the most performant data table on the market. That’s not all though.
Universe

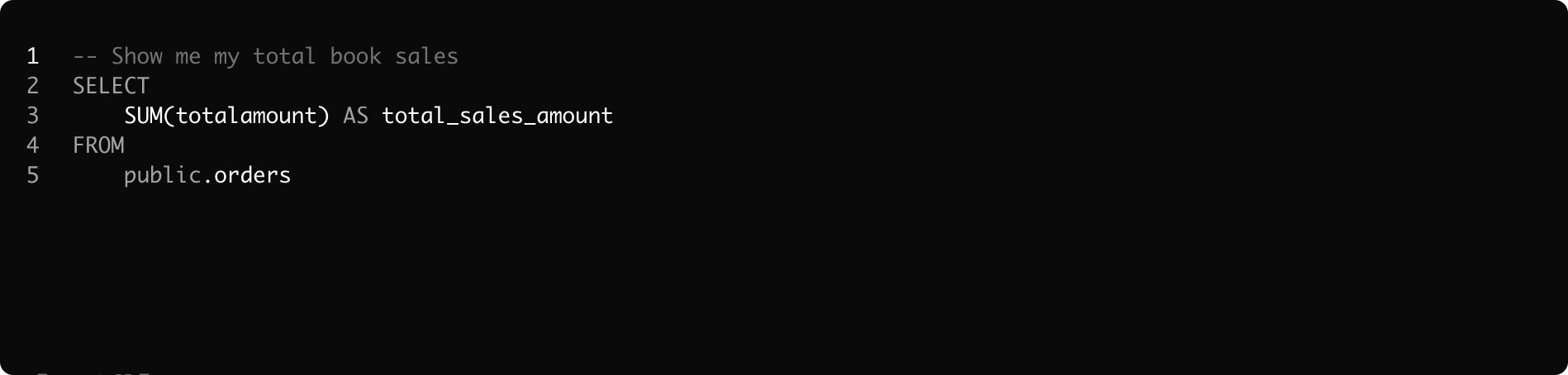
You may or may not have read our previous blog post about a 21kb code editor. Well we’ve open-sourced that now too! Can you guess what type of component it is? You’re right it’s a web component! That means you can plug it into any frontend and have a working code editor directly in your application.
Not only is it tiny, but again adhering to our building block ethos, it is completely composable. Every piece of it is adjustable and able to be quickly built on top of it. Meaning the syntax highlighting, line numbers, AI integration, you can pick and choose what matters to you or build entirely new pieces on top of it.
Query Builder
That’s not all though, we are also open sourcing our Query Builder. Meaning you can quickly build apps on top of your Outerbase connected database, or use one of our custom connectors (Postgres & MySQL supported today). With Query builder you can quickly stand up applications and power them off of your database using straightforward syntax like.
let { data } = await db
.insert({ first_name: 'John', last_name: 'Doe', position: 'Developer', avatar: 0 })
.in('person')
.returning(['id'])
.query();
We will be talking about this more in-depth in the coming weeks, but wanted to give you all a first glance into the future of working with databases and a chance to start digging into it.
What’s Next?
Going back to our core mission of making data accessible, we believe that open-source is one of the major ways we will get there. So, this is just the beginning of our commitment to open source. In the near future we will be updating our existing EZQL library, adding more Astra UI components, as well as open-sourcing a few more exciting things 🤫
If you’d like to learn more please reach out, or if you are interested in contributing to any of our repos. We welcome any and all contributions, and I’d love to hear your thoughts!
Github links: